How to secure react application with Auth0 authentication
In this we will know how to protect react applications with the help of a third party api that is called Auth0 authentication. So let’s start : -
Prerequisites :
- Github account
- Auth0 account
- Nodejs on system
- Knowledge about react js
Step 01 Auth0 account
Let’s create an Auth0 account and get credentials that will be needed to authenticate. We will continue with a github account .
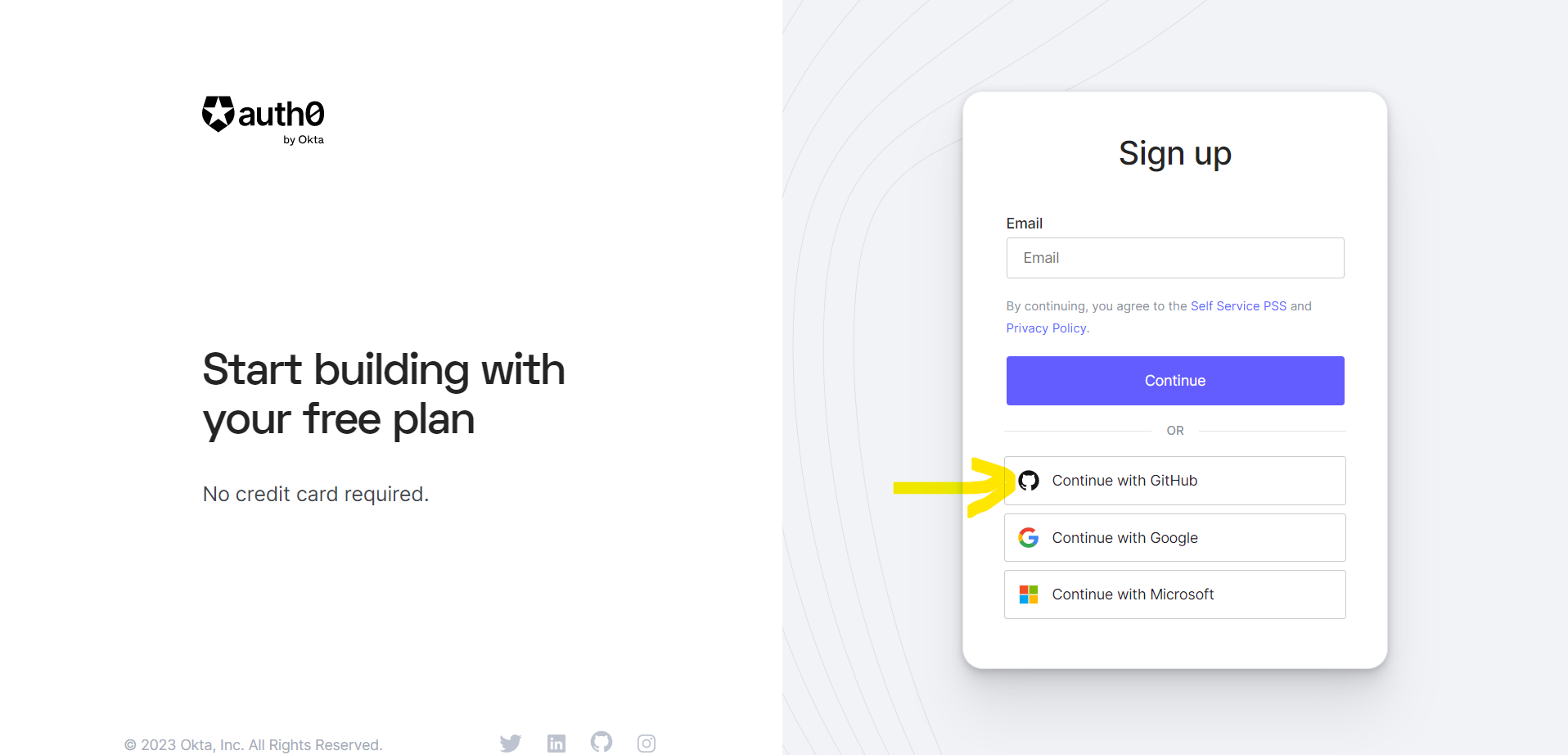
A) Let's start. First of all we have to sign up. I am continuing with github you can choose any option you want.

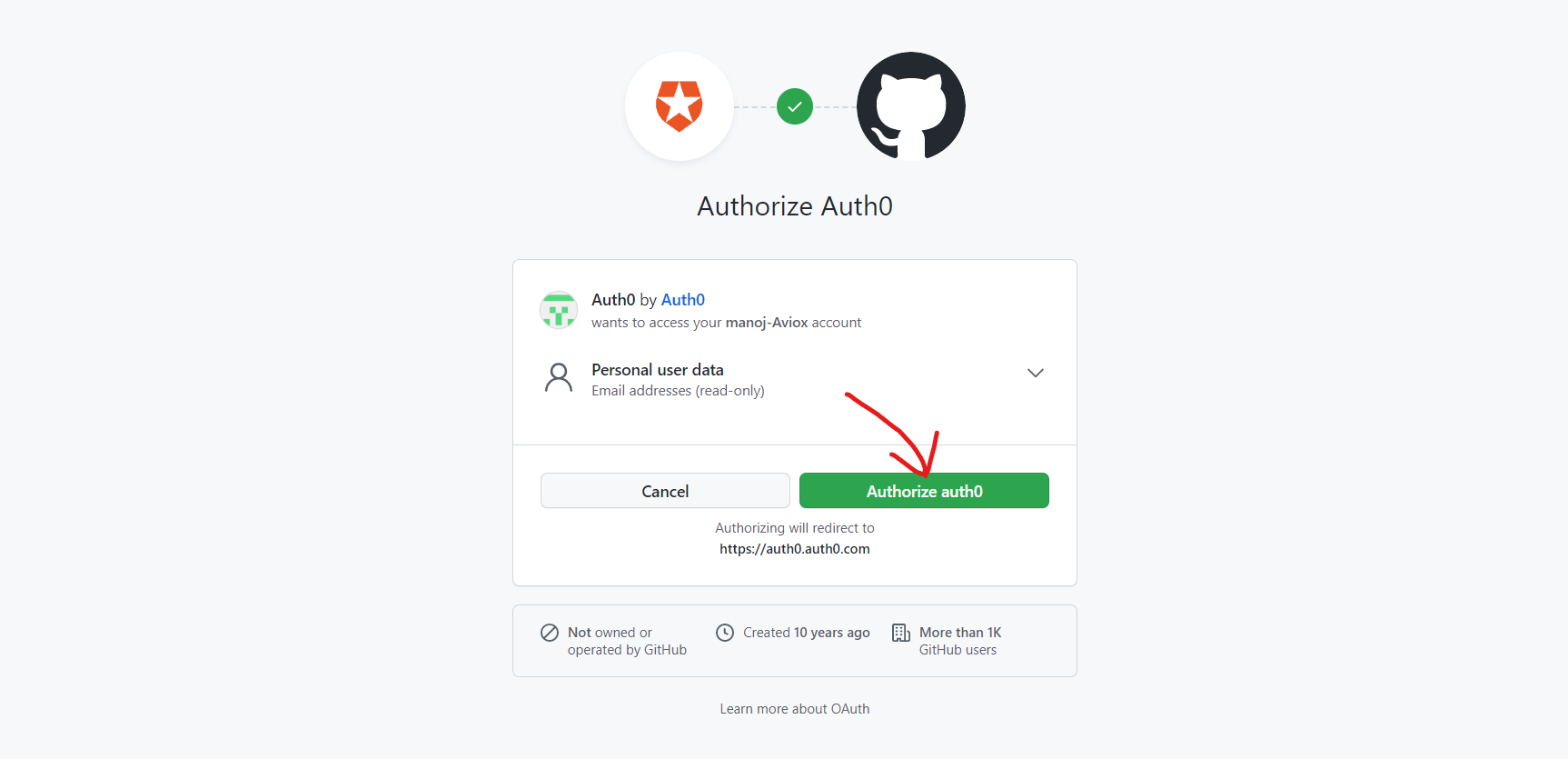
B) Click on Authorize auth0

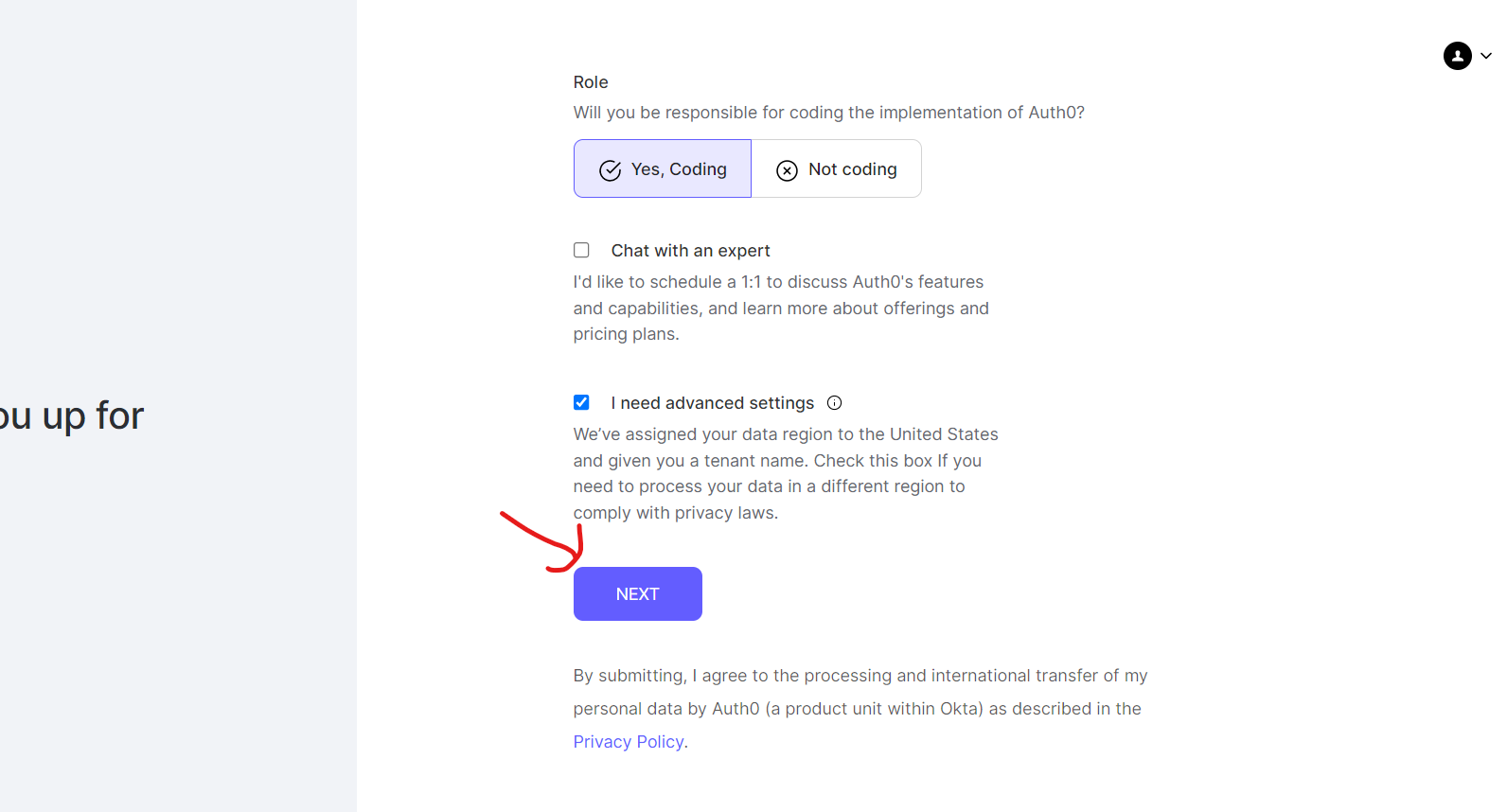
C) After Authorizeing click on Next

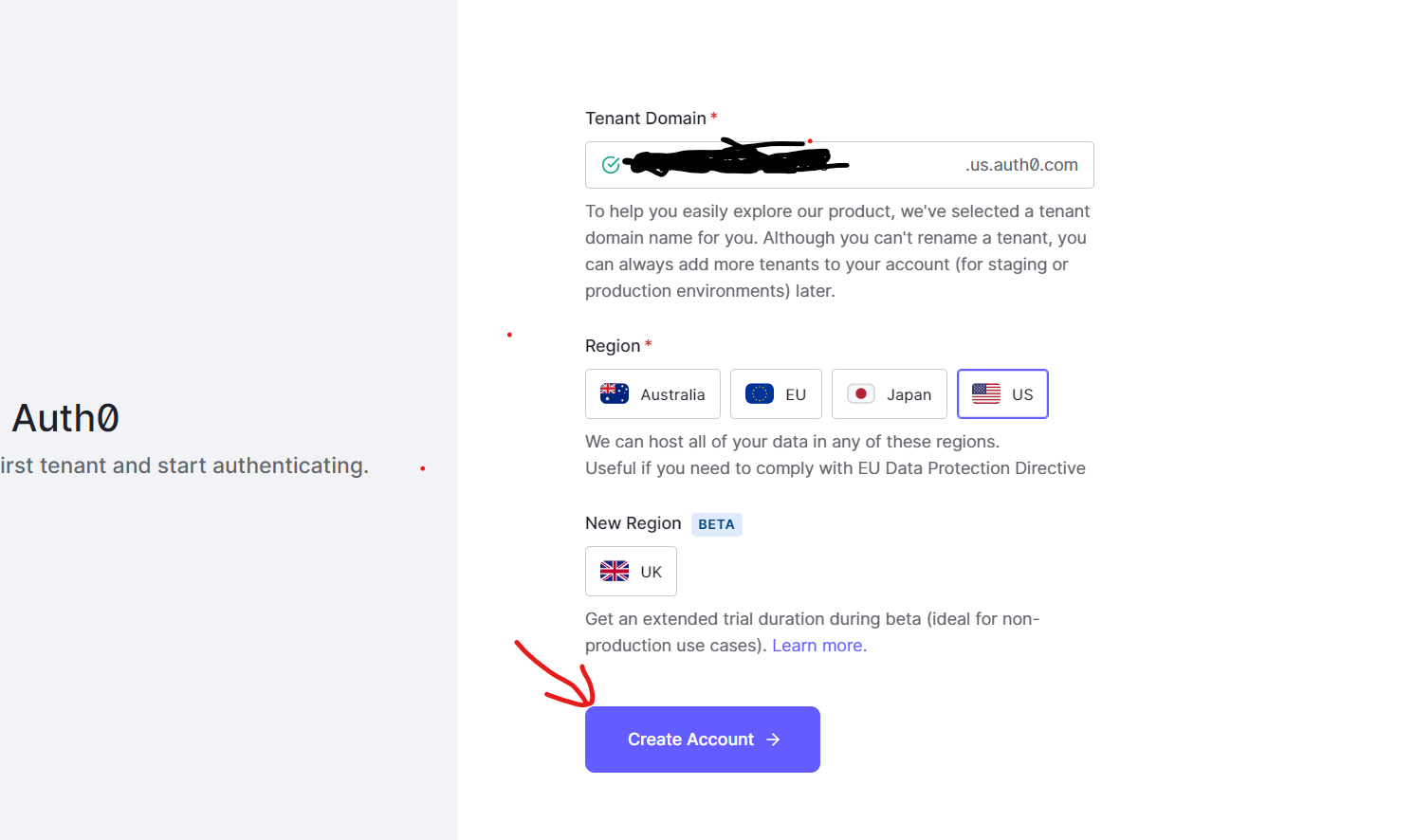
D) Now create account

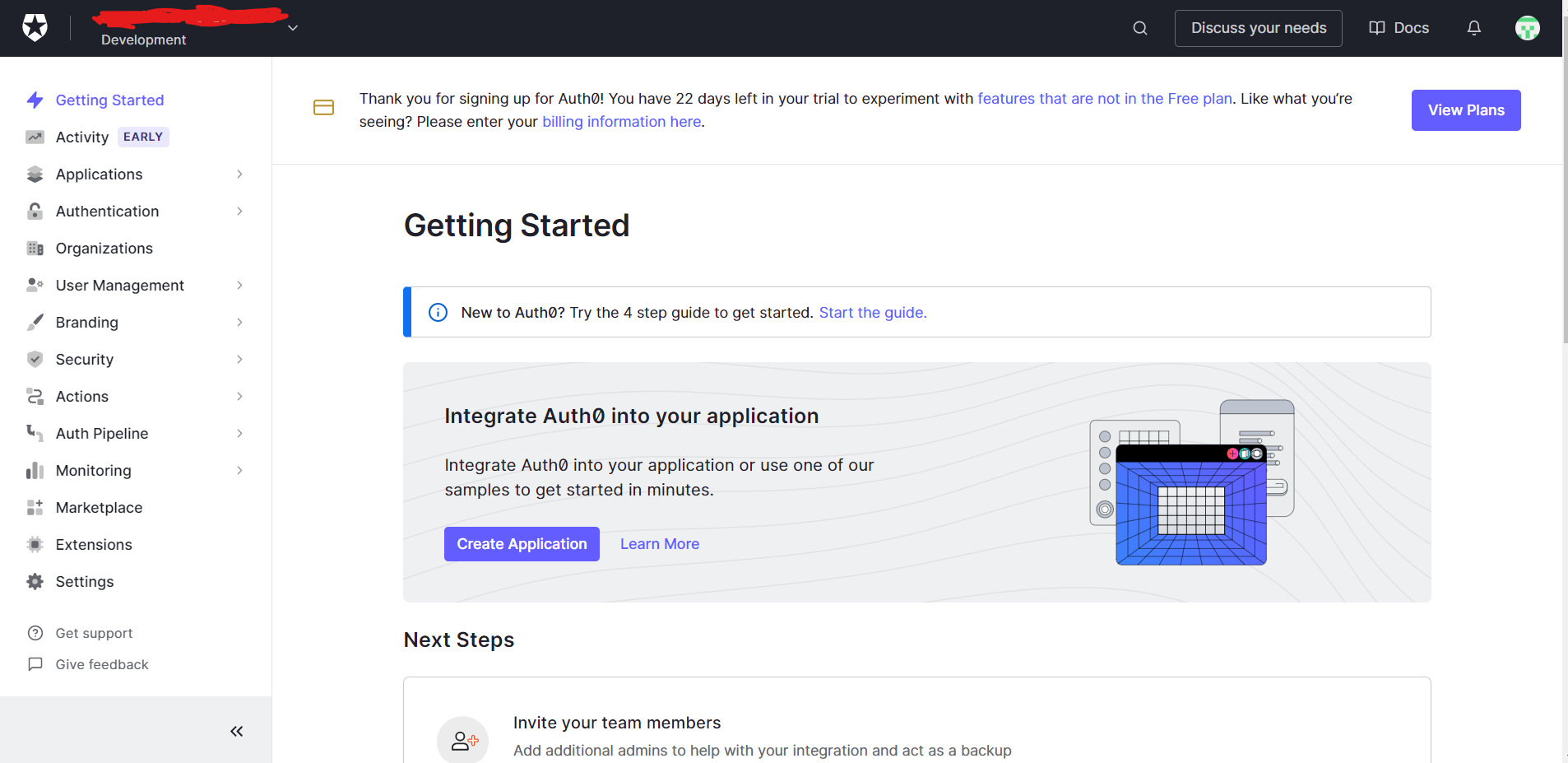
E) After complete steps , you will get Dashboard

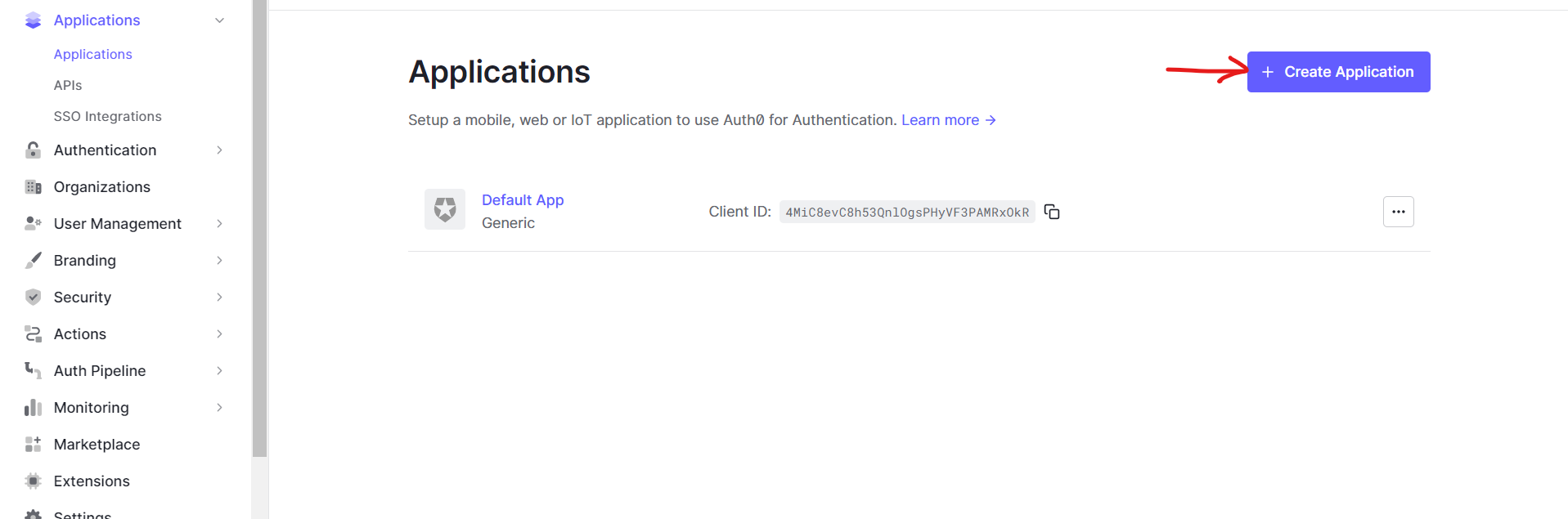
F) Now create application

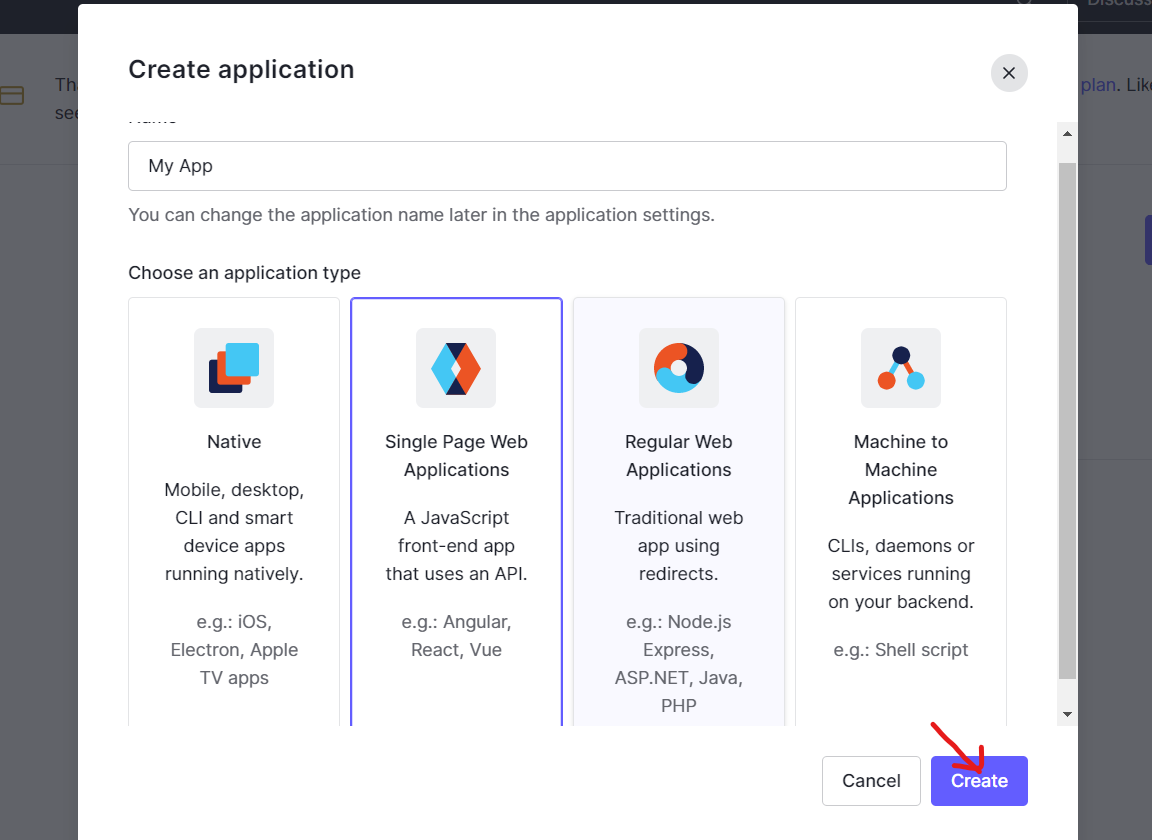
G) I will create Single Page Web Application

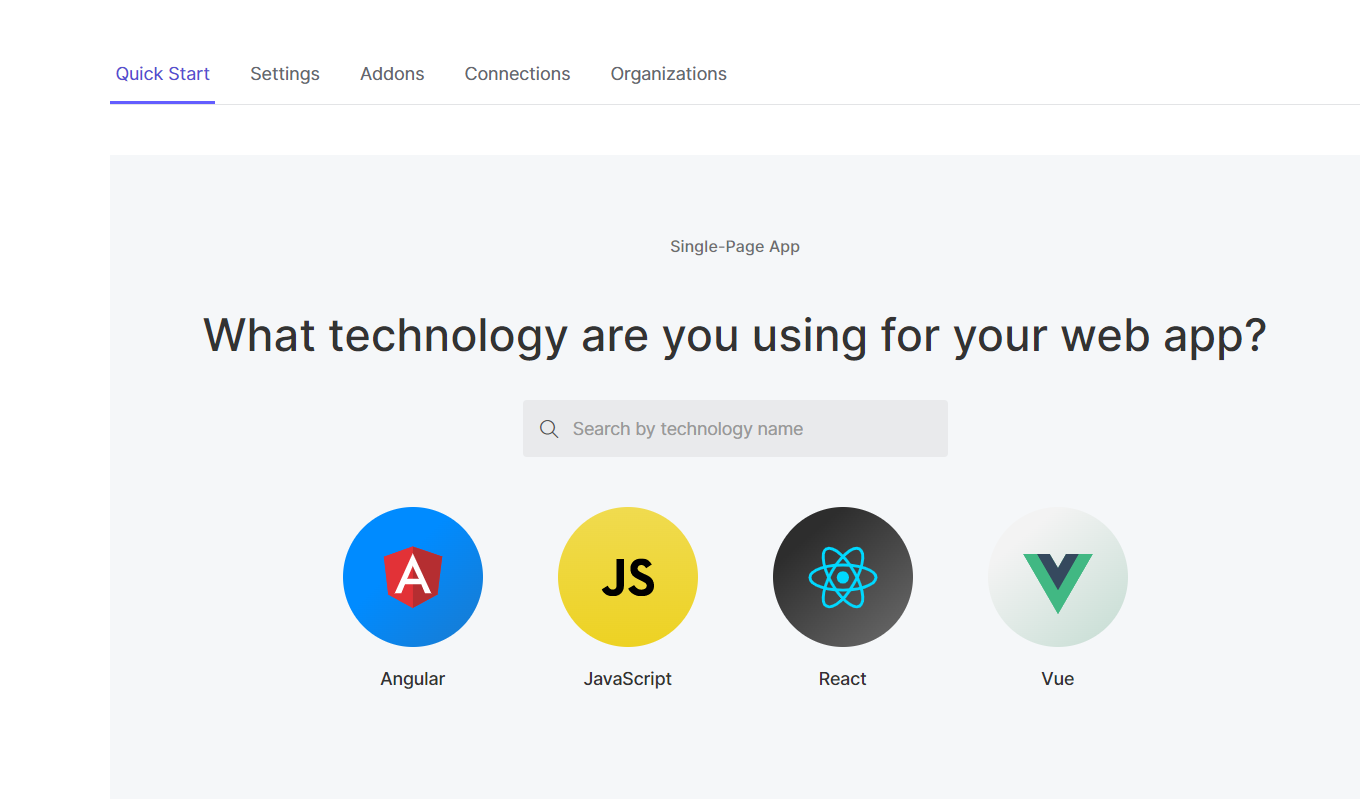
H) I am using React JS , you can use as per your need

I) Please switch Setting tab

Step 02 Create a react application
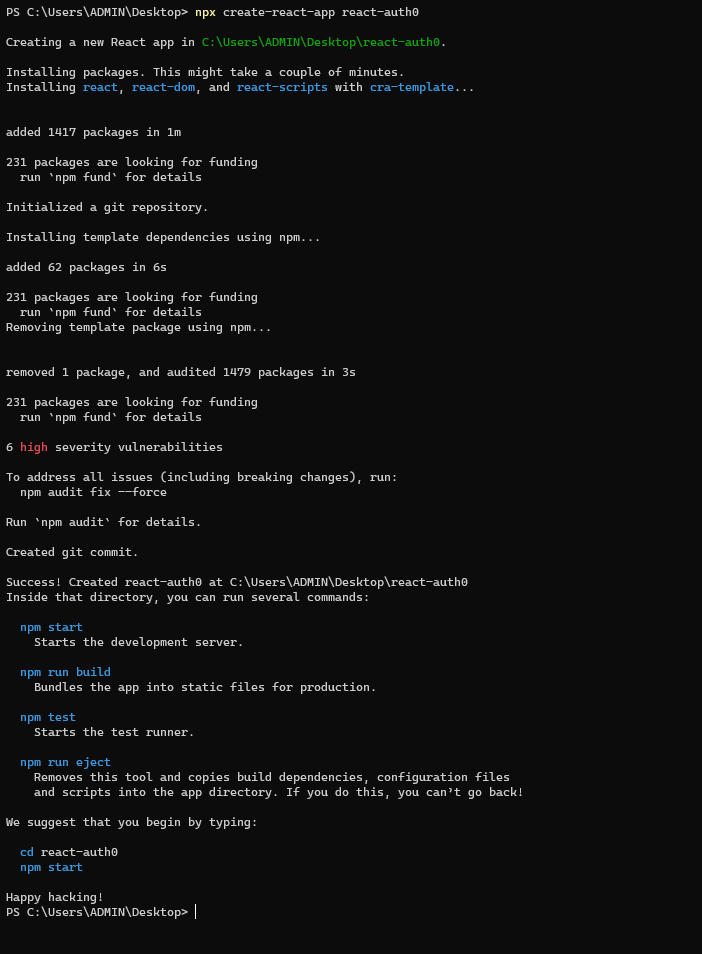
A) Open terminal and paste the following command : npx create-react-app react-auth0

B) I am using Tailwind Css to style and you can use as per your choice
C) Install folliwing dependencies auth0 and react-router-dom
npm i @auth0/auth0-react react-router-dom@latest
D) In index.js file
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Auth0Provider } from "@auth0/auth0-react";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<BrowserRouter>
<Auth0Provider
domain="dev-7i4mz78zod2w7u86.us.auth0.com"
clientId="qgBlOysTPWfdmiU3g8sI7B1kRjYDNhFo"
authorizationParams={{
redirect_uri: window.location.origin,
}}
>
<App />
</Auth0Provider>
</BrowserRouter>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
Domain & clientId get you in My App in settings that were created
E) Create Login.js file & paste code
import { useAuth0 } from "@auth0/auth0-react";
import { Navigate } from "react-router-dom";
const Login = () => {
const { isAuthenticated, loginWithRedirect } = useAuth0();
return isAuthenticated ? (
<Navigate to="/profile" />
) : (
<div className="container min-h-screen p-4 bg-slate-100 mx-auto">
<div className="flex justify-center gap-4">
<button
onClick={() => loginWithRedirect()}
className="py-2 px-4 uppercase text-sm tracking-widest bg-blue-500 rounded-md shadow-md text-white"
>
Login
</button>
</div>
</div>
);
};
export default Login;
F) Create Profile.js file & paste code
import { useAuth0 } from "@auth0/auth0-react";
import { Navigate } from "react-router-dom";
const Profile = () => {
const { logout, user, isAuthenticated, isLoading } = useAuth0();
if (isLoading) {
return <div>Loading...</div>;
}
return isAuthenticated ? (
<>
<header className="text-gray-400 bg-gray-900 body-font">
<div className="container mx-auto flex px-4 items-center">
<img src="/Logo.png" alt="sociala" />
<button
onClick={() =>
logout({ logoutParams: { returnTo: window.location.origin } })
}
className="inline-flex ml-auto items-center bg-gray-800 border-0 py-1.5 px-3 focus:outline-none hover:bg-gray-700 rounded text-base "
>
LogOut
<svg
fill="none"
stroke="currentColor"
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth="2"
className="w-4 h-4 ml-1"
viewBox="0 0 24 24"
>
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</button>
</div>
</header>
<section className="container mx-auto p-4">
<img src={user.picture} alt={user.name} className="rounded-full" />
<h2>{user.name}</h2>
<p>{user.email}</p>
</section>
</>
) : (
<Navigate to="/" />
);
};
export default Profile;
G) In app.js file
import { Route, Routes } from "react-router-dom";
import Login from "./Login";
import Profile from "./Profile";
const App = () => {
return (
<>
<Routes>
<Route path="/" element={<Login />} />
<Route path="/profile" element={<Profile />} exact={true} />
</Routes>
</>
);
};
export default App;
After this website looks like video link
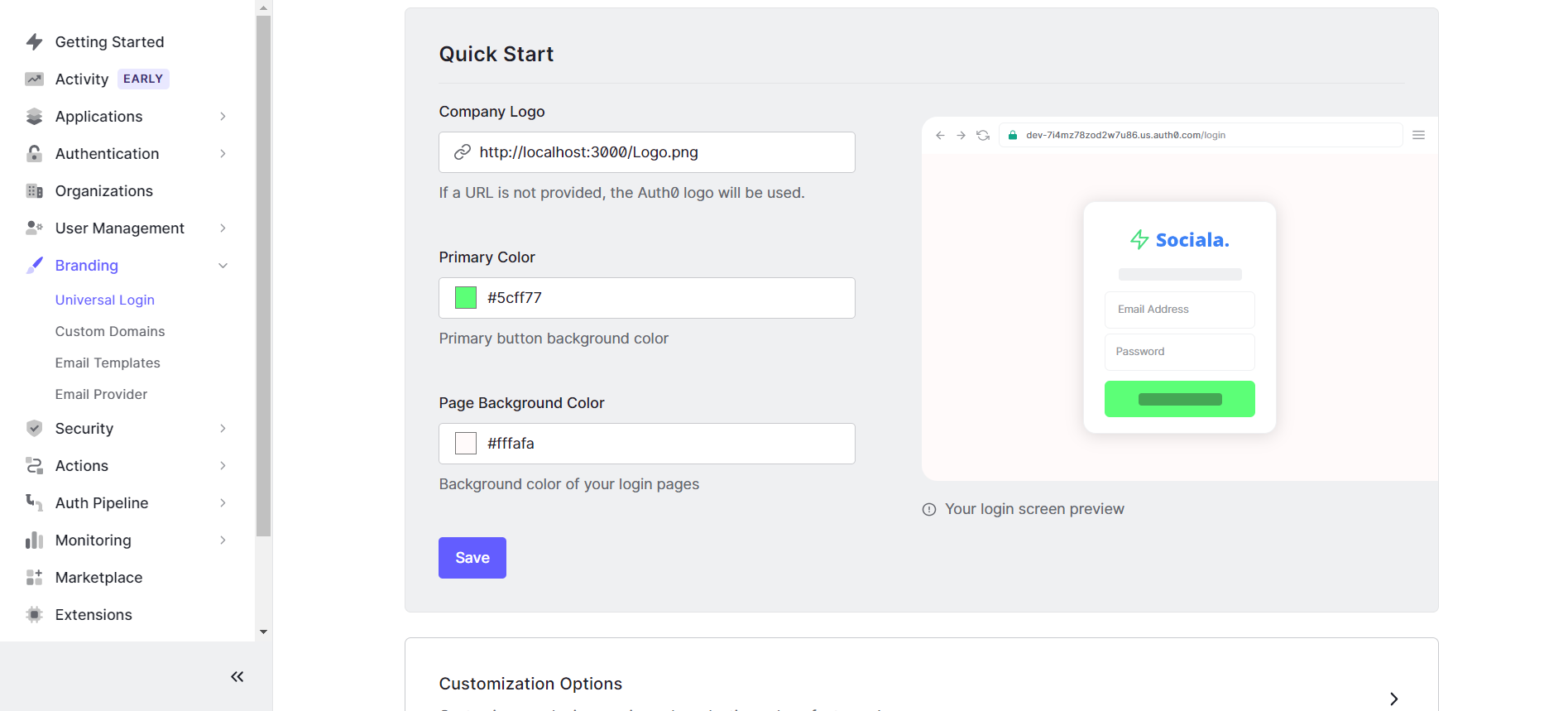
Now we will customize login page , so lets start
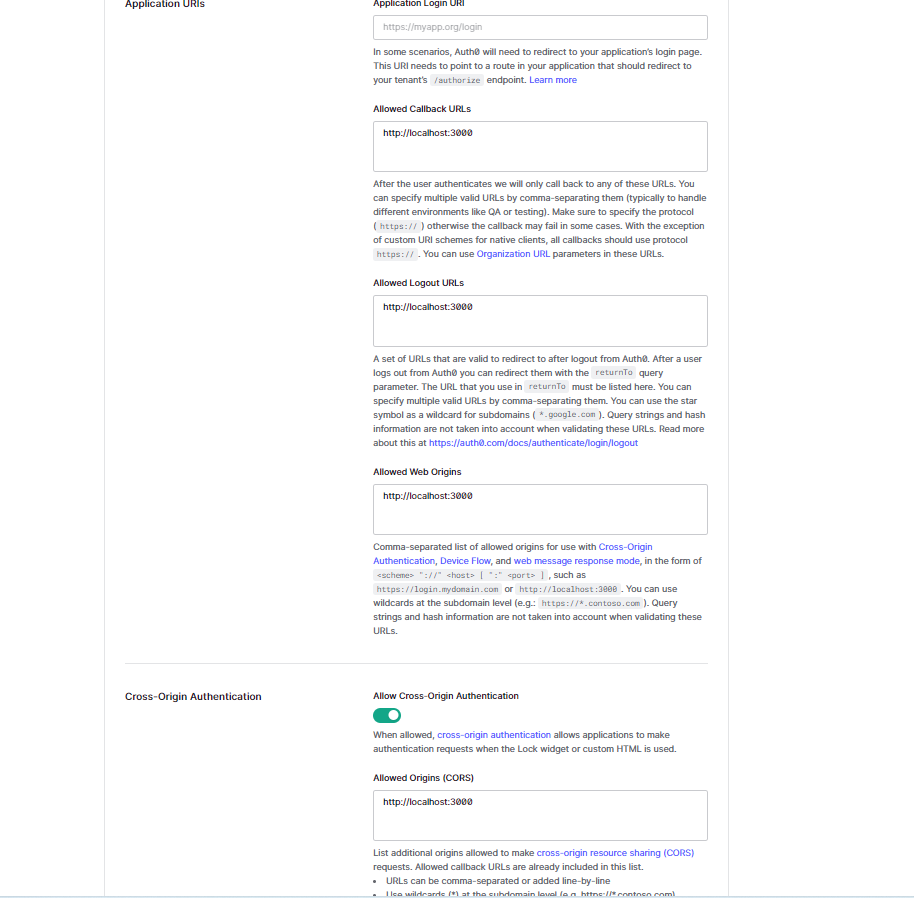
H) In auth0 dashboard
 In this you have to put valid url that were hosted on server
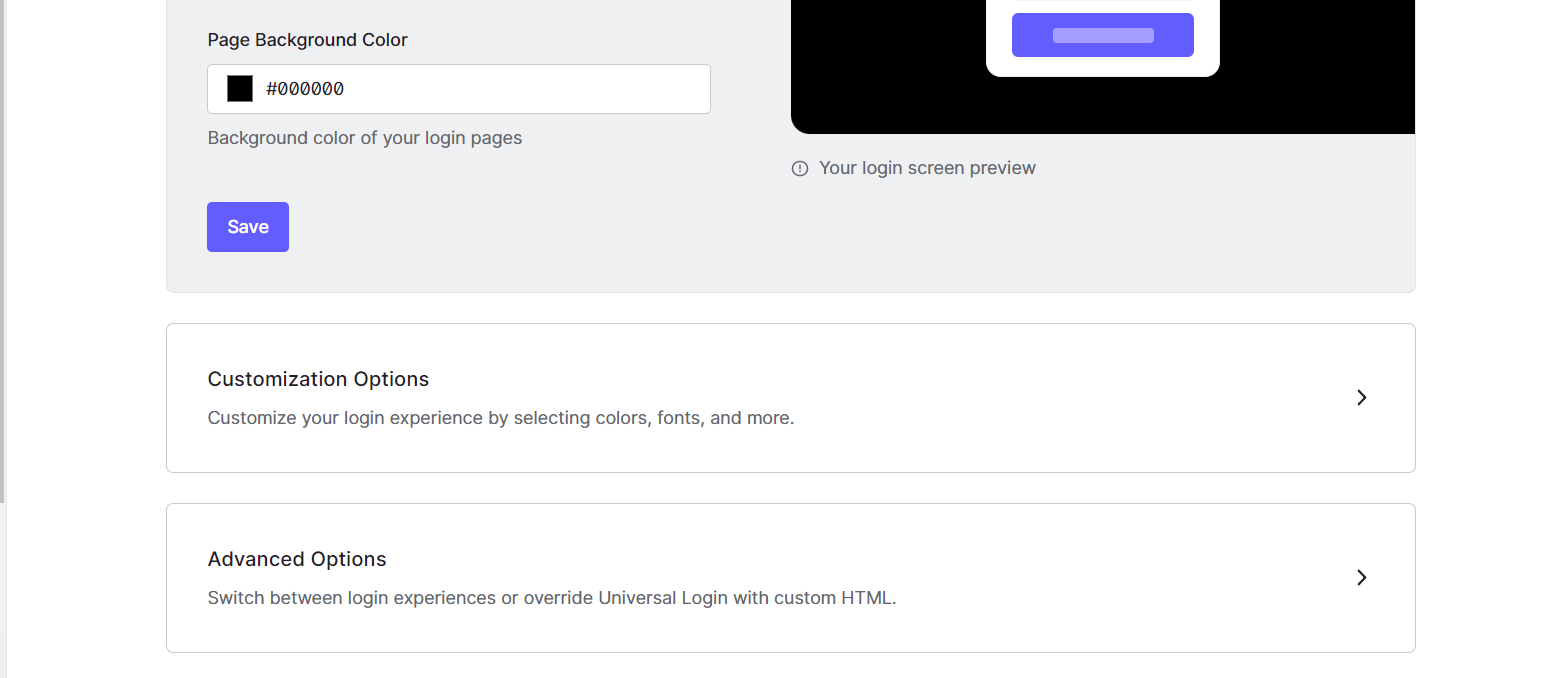
We can customize more based on our needs .
In this you have to put valid url that were hosted on server
We can customize more based on our needs .

If you have any doubts then you can ask your doubts in the comments.