CodeIgniter - MVC Framework
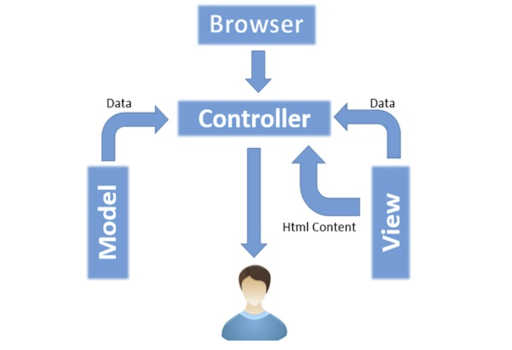
CodeIgniter is based on the Model-View-Controller (MVC) development pattern. MVC is a software approach that separates application logic from presentation. In practice, it permits your web pages to contain minimal scripting since the presentation is separate from the PHP scripting.

Modal
The Model represents your data structures. Typically, your model classes will contain functions that help you retrieve, insert and update information in your database.
View
The View is information that is being presented to a user. A View will normally be a web page, but in CodeIgniter, a view can also be a page fragment like a header or footer. It can also be an RSS page, or any other type of “page”.
Controller
The Controller serves as an intermediary between the Model, the View, and any other resources needed to process the HTTP request and generate a web page.
Creating a Controller
First, go to application/controllers folder. You will find two files there, index.html and Welcome.php. These files come with the CodeIgniter.
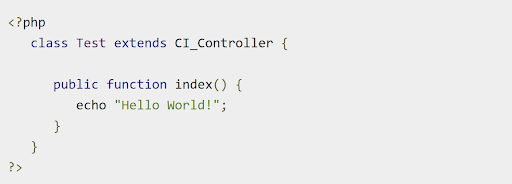
Keep these files as they are. Create a new file under the same path named “Test.php”. Write the following code in that file −

The Test class extends an in-built class called CI_Controller. This class must be extended whenever you want to make your own Controller class.
Calling a Controller
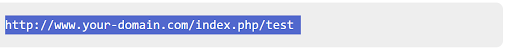
The above controller can be called by URI as follows −

Notice the word “test” in the above URI after index.php. This indicates the class name of controller. As we have given the name of the controller “Test”, we are writing “test” after the index.php. The class name must start with uppercase letter but we need to write lowercase letter when we call that controller by URI.
Creating a Views
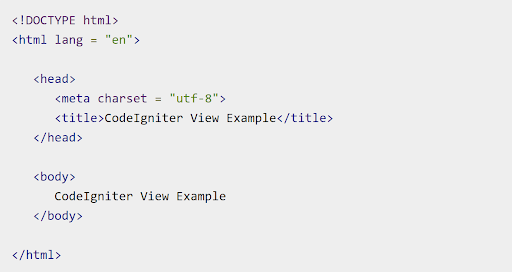
The webpage may contain header, footer, sidebar etc. View cannot be called directly. Let us create a simple view. Create a new file under application/views with name “test.php” and copy the below given code in that file.

Loading the View
The view can be loaded by the following syntax −

Creating Model
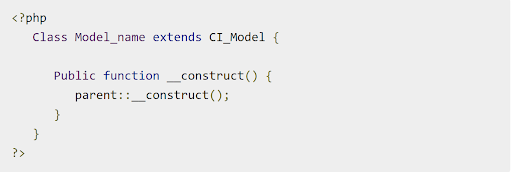
Model classes are stored in application/models directory. Following code shows how to create model class in CodeIgniter.

Where Model_name is the name of the model class that you want to give. Each model class must inherit the CodeIgniter’s CI_Model class. The first letter of the model class must be in capital letter. Following is the code for users’ model class.
Loading Model
Model can be called in controller. Following code can be used to load any model.
$this->load->model('model_name');
Where model_name is the name of the model to be loaded. After loading the model you can simply call its method as shown below.
$this->model_name->method();
Routing
CodeIgniter has user-friendly URI routing system, so that you can easily re-route URL. Typically, there is a one-to-one relationship between a URL string and its corresponding controller class/method. The segments in a URI normally follow this pattern −

The first segment represents the controller class that should be invoked. The second segment represents the class function, or method, that should be called. The third, and any additional segments, represent the ID and any variables that will be passed to the controller.
(:num) − It will match a segment containing only numbers. (:any) − It will match a segment containing any character.
Example
$route['product/:num']='catalog/product_lookup';
In the above example, if the literal word “product” is found in the first segment of the URL, and a number is found in the second segment, the “catalog” class and the “product_lookup” method are used instead
Using :any
$route['(blog/:any)'] = 'women/social';
URL containing first segment as 'blog' and second segment as anything will represent to the URL containing 'women' class and 'social' method.