What is DOM?
DOM stands for Document Object Model. It is the structural representation of all nodes in an HTML document. DOM represents the structure of your applications. DOM manipulation is required to dynamically change the content of a web page. DOM is an interface that allows scripts to update the content, style, and structure of the document.
In this article, we will discuss the Document Object Model (DOM) along with its properties and methods used to manipulate documents and understand their implementation through examples. The Document Object Model (DOM) is a programming interface for HTML (HyperText Markup Language) and XML (Extensible Markup Language) documents. It defines the logical structure of documents and the way a document is accessed and manipulated.
Note: It is called a logical structure because DOM doesn't specify any relationship between objects. DOM is a way to represent the webpage in a structured hierarchical way, making it easier for programmers and users to navigate through the document. With DOM, we can easily access and manipulate tags, IDs, classes, attributes, or elements of HTML using commands or methods provided by the Document object. Using DOM, JavaScript gains access to both the HTML and CSS of the web page and can also add behavior to the HTML elements. In essence, the Document Object Model is an API that represents and interacts with HTML or XML documents.
Why is DOM required?
HTML is used to structure web pages, and JavaScript is used to add behavior to our web pages. When an HTML file is loaded into the browser, JavaScript cannot directly understand the HTML document. So, a corresponding document is created (DOM). DOM is basically the representation of the same HTML document but in a different format using objects. JavaScript can interpret DOM easily, which means JavaScript cannot understand the tags (<h1>H</h1>) in the HTML document but can understand the h1 object in DOM. Now, JavaScript can access each of the objects (h1, p, etc.) by using different functions.
Structure of DOM
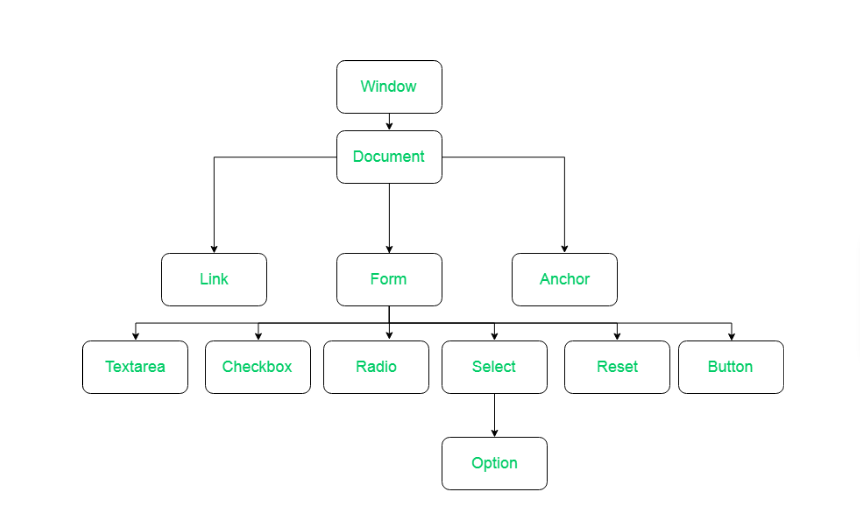
DOM can be thought of as a Tree or Forest (more than one tree). Each branch of the tree ends in a node, and each node contains objects. Event listeners can be added to nodes and triggered on the occurrence of a given event. One important property of DOM structure models is structural isomorphism: if any two DOM implementations are used to create a representation of the same document, they will create the same structure model, with precisely the same objects and relationships.
Why is it called an Object Model?
Documents are modeled using objects, and the model includes not only the structure of a document but also the behavior of a document and the objects of which it is composed, like tag elements with attributes in HTML.
Properties of DOM
Let's see the properties of the document object that can be accessed and modified by the document object.

- Window Object: The Window Object is the object of the browser that is always at the top of the hierarchy. It is like an API used to set and access all the properties and methods of the browser. It is automatically created by the browser.
- Document Object: When an HTML document is loaded into a window, it becomes a
documentobject. Thedocumentobject has various properties that refer to other objects, allowing access to and modification of the content of the web page. If there is a need to access any element in an HTML page, we always start with accessing thedocumentobject. Thedocumentobject is a property of thewindowobject. - Form Object: It is represented by form tags.
- Link Object: It is represented by link tags.
- Anchor Object: It is represented by
ahref tags. - Form Control Elements: A form can have many control elements such as text fields, buttons, radio buttons, checkboxes, etc.
Disadvantages of Real DOM
Every time the DOM gets updated, the updated element and its children have to be rendered again to update the UI of our page. This involves complex algorithms and affects performance. To tackle this, React introduces the concept of Virtual DOM.
What is Virtual DOM?
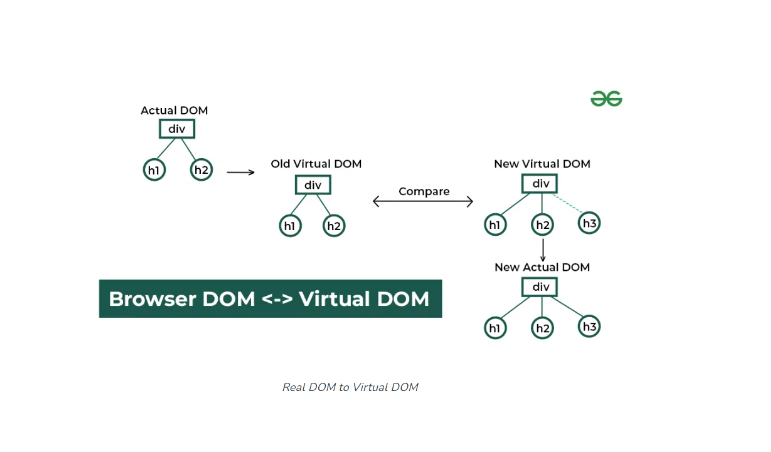
React uses a Virtual DOM, which is a lightweight copy of the actual DOM, to optimize performance. The Virtual DOM is a virtual representation of the DOM. For every object in the original DOM, there is a corresponding object in the React Virtual DOM. While it doesn't have the power to directly change the layout of the document, manipulating the Virtual DOM is much faster than manipulating the actual DOM. When there is a change in the state of the application, the Virtual DOM gets updated first instead of the real DOM.
How does Virtual DOM make things faster?
When something new is added to the application, a new Virtual DOM tree is created. Each element in the application is a node in this tree. When there's a change in the state of any element, a new Virtual DOM tree is created. This new tree is then compared with the previous Virtual DOM tree to note the changes. After this, the best ways to make these changes to the real DOM are determined. Only the updated elements are rendered on the page.
How Virtual DOM Helps React?
In React, everything is treated as a component, whether it's a functional component or a class component. A component can contain a state. When the state of any component changes, React updates its Virtual DOM tree. React maintains two Virtual DOMs at all times: an updated one and a pre-update version. It compares these to figure out what has changed in the DOM and updates only those objects on the real DOM. React uses batch updates to update the real DOM, which significantly improves performance.
This entire process of transforming changes to the real DOM is called Reconciliation. React's approach to using Virtual DOM efficiently is a major reason why developers love it.

Differences between Virtual DOM and Real DOM
| Virtual DOM | Real DOM |
|---|---|
| Lightweight copy of the original DOM | Tree representation of HTML elements |
| Maintained by JavaScript libraries | Maintained by the browser |
| Updates are lightweight | Updates are heavyweight |
| Faster performance and optimized UX | Slower performance and lower UX quality |
| Uses batch updates for efficiency | Re-renders entire DOM after each update |